How long does it take to build a law firm website?
It depends! This is a response all attorneys can relate to. Web development timelines can vary dramatically depending on factors like the type of site, the complexity of the site, testing and content creation.
In this chapter, we’ll explain timelines for two types of web development: DIY sites and developer sites. We’ll also detail the basic steps involved in web development.
This information can help you understand whether the development process is taking too long and there’s a problem. It can also help you plan ahead so your site is up and running when you need it—leaving extra time for tweaks, of course.
If you use a DIY site builder
DIY website builders like Wix offer plug-and-play systems. They’re so easy to use that you can get a published website online within a few hours.
Will a DIY site builder produce a website with all of the functionality you need? Probably not. Will it look professionally designed? Almost definitely not.
These sites are a quick solution but they are not good for long-term growth, as they are not transferable and lack the tools that serious businesses need.
If you work with a developer
When working with a website developer, you will hear all kinds of timelines. In general, a template-based website should take less than one month.
If you have a ton of unique requests for design and functionality, a custom legal website can easily take up to three months.
A projected web development timeline longer than four months is cause for concern. In this case, we recommend asking the developer for additional information to learn more about their process before moving forward.
A notable exception is AM100 or 200 law firms. These sites require a substantial increase in complexity that adds months to the overall development timeline.
What are the basic stages of website development?
The design process is somewhat gradual. You shouldn’t expect to go straight from a consultation to a built-out site ready for your review.
Here are the basic stages of website development:
- Wireframe design
- Coding
- Content creation
- Iterating
- Testing
- Launch
Typically, an agency will provide a wireframe(s) or mockup of the design with minimal coding so you can evaluate form and (limited) function at the same time. Depending on your feedback, the agency will move ahead with iterations until the perfect look and feel is achieved.
Meanwhile, time for content creation (text for the pages) and testing (with users or for coding errors) must also be accounted for.
How can I make website development go faster?
Provide prompt feedback to your developers to keep the project on track.
An important consideration in the timeline is how responsive your law firm is to the designer/agency. One helpful approach is to block out an hour or two each week at the start of the design process to ensure you have ample time to review progress along the way.
It is equally crucial to involve all stakeholders early on to avoid unnecessary conflict and costly delays.
Here’s an all too common scenario: A firm has two partners and only Partner A is involved in the consult and feedback process. The day before the launch, Partner B jumps in and is not a fan of the design. As a result, the site launch is delayed and a costly re-design must be performed.
Review and next steps
A reasonable timeline for website development ranges between two weeks and three months. A template-based website should fall on the lower end of the spectrum while you should expect a custom site to take at least a few weeks, but probably closer to two to three months.
Avoid the temptation to speed up the process by using a site builder like Wix. Instead, the best way to get an excellent website quickly is to work with a reputable agency and commit to providing prompt feedback from all relevant stakeholders.
Next, we’ll explore common mistakes when it comes to website design, so you can be sure to avoid them.
7 Design Faux-Pas When it Comes to Attorney Websites
A simple design mistake on your website could have serious consequences. Just one design faux-pas could convince a potential client or referral source to dismiss you altogether.

This article introduces the seven worst design faux-pas we see on attorney websites. You want to stand out from the crowd in a good way, right? Make a great first impression with your law firm’s website by avoiding these seven common missteps like using cheesy imagery or forgetting to update your site.
1. Using cheesy imagery
Avoid using the obvious motifs for a lawyer’s website: columns, scales of justice, law book libraries and a gavel. While these images confirm that you offer legal services, they are also used by tons of other lawyers.
Cheesy imagery does not set you apart—it makes you look uncreative and uncompetitive.
2. Selecting inappropriate images
No, we’re not talking about poolside photos. Instead, we’re talking about images that are inappropriate and uncomfortable for your user.
Imagine that someone has just experienced a traumatic car accident and they’re looking for representation.
If you are a personal injury lawyer, you may think that a splashy image of a gruesome car wreck is a great way to show that you can handle difficult situations. But your website visitor—who just experienced a car crash—may be supremely turned off and triggered by this imagery.
Images can either empathize with or ostracize a potential client—choose wisely.
3. Building an unresponsive site
An unresponsive website is one that does not function properly on mobile devices. 57% of online traffic today comes from tablets and smartphones—and 61% of users will never return to a website that isn’t fully responsive.
Your website may have excellent features like web forms, chatbots and click-to-call. But will all these features work for folks visiting on a mobile device? The features and the visual design should be responsive, no matter how someone is accessing your website.
Page speed also matters, a lot. In fact, Google data suggests that 53% of mobile visits are likely to be abandoned if pages take longer than 3 seconds to load.
Unresponsive websites are bad for users and bad for your business.
4. Ignoring accessibility
Many people with disabilities use assistive technologies to browse the web.
A potential client with visual impairment may need to use a screen reader to navigate your site, for example. They need alt text to fully understand your site’s content. A Deaf person may need captions to fully grasp the video on your About page.
Creating a site that isn’t accessible to individuals using assistive technologies is needlessly exclusionary—and bad for business.
5. Forgetting to update
Outdated websites do not inspire confidence. So many legal websites look like they haven’t been touched in a decade. Would you trust a lawyer whose website looks straight out of Geocities in 2004?
We get it. Once your website is up and running, it is easy to fall into the set it and forget it mentality. The hard work is done, right? Wrong. Forgetting to update your website is a slippery slope, starting from a casual omission of your office hours to completely outdated headshots and inaccurate verbiage.
An outdated site can be worse than no site at all. Firms should consider redesigns at a minimum interval of every five years.
6. Choosing a vague or buried call to action
The CTA, or call-to-action, is arguably the most important part of your website. A CTA should confidently and obviously direct people to the next step in their user journey.
If your site is focused on generating leads, your main CTA might be to reach out via web form. For lawyers who wish to book speaking gigs or connect with other attorneys, your main CTA might be to connect on LinkedIn.
If your CTA is vague or buried, you’ll lose business—it’s that simple.
7. Hiding your uniqueness
You have a personality, and your law firm has a brand. It can be tempting to play it safe on your website but your unique identity is actually an asset!
Highlight your branding or tagline on your website to grab the attention of visitors and leave a lasting impression.
Hide your uniqueness and you’ll hide the thing that could make your website memorable.
Review and next steps
Get the most ROI from your attorney website by avoiding these seven classic mistakes:
- Using cheesy imagery
- Selecting inappropriate images
- Building an unresponsive site
- Ignoring inaccessibility
- Forgetting to update
- Choosing a vague or buried call to action
- Hiding your uniqueness
Success is on the horizon! Next, we’ll share a list of must-have site pages to ensure your users can find exactly what they’re looking for during the attorney selection process.

The Four Building Blocks of Law Firm Websites
There are several elements in an attorney website that guarantee success, regardless of practice area or location.
This article will reveal the four basic building blocks of an effective site: great content, a clear call to action, clear expectations, privacy policies and disclaimers.
You may be surprised to discover that striking design is not included on this list of website essentials. On the one hand, aesthetically pleasing design can attract your key audience and set you apart from your competitors. However, great design cannot overcome poor functionality—function over form!
Let’s define the four things that should be included in a law firm website to support your business.
Content
Every single piece of content on your attorney website should serve your visitors. Your words and photos should aim to cut through the noise and speak directly to the unique concerns of your firm’s target audience.
Think of it this way: People come to your site looking for something specific. A visitor may be seeking a lawyer who specializes in personal injury. Another person may simply be looking for an attorney who seems capable of handling a difficult situation.
If a blog post or webpage does not educate about your services, engage with visitors, or showcase the expertise of your team, it may not belong on your site. Extraneous content distracts, decreases confidence and diverts visitors from reaching out.
Ask Yourself: Does my content educate, engage, and/or demonstrate expertise?
Clear call to action (CTA)
It is perfectly appropriate to ask your website visitors to perform a specific action. In fact, it’s practically irresponsible not to provide this sort of guidance to users! Otherwise, a potential client may click from page to page and never reach out to you—simply because they never knew how.
A clear call to action helps people move closer to their desired next step. You can be very strategic with CTAs, leading people toward the actions you want them to take.
If your goal is to attract new leads, you could include a “Reach out to us for a free consultation” CTA at the bottom of every page, for example. If your site is focused on thought leadership, you could embed a “Follow me on LinkedIn” link with the attorney profile.
Ask Yourself: What is the main action I want visitors to take, and does the website provide a clear path so they take the next step?
Set expectations
Setting clear expectations is the secret ingredient to every successful website!
People should know what to expect when they take any sort of action on your site. If a client fills out a form, how long will it take to hear back from the intake coordinator? Will it be an email or a phone call? What will happen in that intake conversation?
Your goal is to establish a strong relationship with your website visitors.
If you focus only on great content and a clear call to action, you will accomplish only 50% of this goal: creating a good first impression. But when you add clear expectations for your firm’s behavior, you will accomplish the other 50%: creating trust and accountability. That’s a recipe for 100% user satisfaction!
Ask Yourself: Have I clearly stated what visitors can expect from me and my firm?
Privacy policies and disclaimers
Finally, every law firm website must articulate its data practices, privacy policies and attorney-specific disclosures.
Publishing privacy information is a legal requirement in many states. For example, in California, the CCPA (California Consumer Privacy Act) compels businesses to inform consumers about how their data will be used. Data protection laws are in the pipeline in many other states.
On top of statewide legislation, the Rules of Professional Conduct in most states require firms to label websites as “Attorney Advertising” and explicitly state that past results do not guarantee future results.
Plus, today’s consumers are data-savvy. In addition to legal compliance, it is advantageous from a business perspective to be upfront about your firm’s good data practices.
Ask Yourself: Are all necessary disclaimers clearly stated on the website?
Review and next steps
What should be included in a law firm’s website? Here is a quick summary of the four main elements. Your website should:
- Include effective content
- Include a clear call to action
- Set expectations for firm behavior
- Disclose privacy policies and other disclaimers
Now you’re ready to dive into the specifics of your site! Next, we’ll discuss the most important pages on an attorney’s website.
Must-Have Pages on A Law Firm Website
If you didn’t come here from our previous article, here’s a quick recap of the four fundamental attributes of a successful website: (1) Effective content, (2) a clear call to action, (3) clear expectations, and (4) disclosures for privacy policy, data collection and disclaimers.
The next question is: What should I put on my law firm website? Does every attorney need their own profile page? Should I include a map with my office location? Do I really need a blog? It’s overwhelming, we get it!
Find answers to your questions here! We recommend you start by creating five pillar web pages that most attorney websites need: Landing page, Attorney profiles, Practice area pages, FAQs, and Contact Us.
Remember, you are likely creating content for three (or four) audiences: Clients, prospective clients, colleagues, and the search engines. Consider this in your approach.
Landing page
Also known as the home page, the landing page is the very first place where visitors “land” on your website. You only have a few seconds to make a powerful first impression.
Your landing page should quickly and confidently convey:
- What you do
- Who you help
- Who you are
From here, you must lay out a yellow brick road for visitors so they can find exactly the information they’re looking for with ease. If your target audience is potential clients, for instance, you may want to include a conspicuous link to your attorney profile here so visitors can read about your credentials.
Attorney profiles
Attorney profiles are an opportunity to build trust and likability. On this page of your site, include important facts and stories about each attorney that could help convince someone to reach out.
Every attorney profile should describe their:
- Education
- Expertise
- Life experience
It’s appropriate to show a bit of personality here, so long as it’s relatable. You may not want to include that your favorite vacation destination is the Maldives—but it’s a great idea to say that you have a rescue dog and your favorite pizza is pepperoni. Lawyers are people, too!
Don’t forget to include professional photos. The old adage is true—a picture is worth a thousand words!
Practice area pages
On this page, you will clearly and concisely state your areas of expertise. The goal here is to help a visitor immediately determine whether or not you can help them.
We recommend having a dedicated, separate page for each practice area. Individual pages work well for visitors and they help the search engines properly understand what you offer.
Think of your practice area pages as the perfect place to seal the deal with clients and attract the search engine gods with straightforward language.
If you have a very short list of practice areas—and your firm is not focused on lead generation—you may use a single web page for multiple practice areas.
FAQs
Create a page that speaks to the specific concerns your users have. Think back to the questions that former clients have had—or ask your team to submit questions they frequently receive.
Your FAQ page might include questions related to:
- The specific area of law that you practice
- Proceedings and past clients (without being too specific)
- Working with your firm (how billing works, how often you’ll communicate with a client)
- Other resources available
Use your FAQ page to save yourself time!
By proactively answering common questions and concerns, you build confidence while avoiding wasting your team’s time on repetitive emails that could have been answered without a single drop of extra labor.
Contact Us page
Before you design a Contact Us page, think carefully about how your target audience may prefer to contact you and how you’d prefer to be contacted. Are your main website visitors more comfortable on the phone? Does your team have the capacity to handle a large amount of phone calls?
On this page, you should include basic contact information like email addresses, phone numbers, and a map of your office location.
If you’re prepared to handle the infrastructure, you may also include a secure web form to accept inquiries or an embedded calendar to allow visitors to schedule a free consultation.
Other helpful pages
Please do not waste resources on producing extra content until the five pillar pages described above are complete. Once you nail the above pages, feel free to add more!
With that warning out of the way, there are a few additional pages that can greatly enhance your website.
Many firms enjoy having a News page where they can add updates as they become available. You may want to announce a change to your COVID protocols, a new addition to your team, or even the results of a high-profile case.
If your firm is interested in thought leadership or lead generation, a Blog will play a key role in reaching your goals via expert articles and SEO-rich content.
Review and next steps
Here are the five pillar web pages:
- Landing page
- Attorney profiles
- Practice areas
- FAQs
- Contact Us
While these five pillar web pages are crucial, the key to a good content strategy is consistency.
Content is not one-and-done! You need great content on Day 1 and you need great content on Day 782. A content strategy can evolve as your business grows.

How to Map Out and Structure Your Law Firm’s Website
Website Navigation – Defining Terms
Website Navigation is the way that website visitors locate the content and features of your website. It’s made up of several user interface components: copy, buttons, link text and menus.
A website’s navigation menu is a collection of links to website pages. These links generally are internal, leading to other pages on your website, and they’re organized to help the website visitor locate what they’re looking for.
It’s most common to find navigation menus at the top of your website (in a page header) or along the side of the page (the sidebar).
Why Is Website Navigation Important?
Website navigation is important because it’s the way your users will locate information. If the layout of your navigation menu isn’t intuitive to your prospective clients, they may a) give up and leave your website or b) get frustrated and contact your firm for help rather than helping themselves. They’re also more likely to stick around and read more on your website if it’s laid out clearly – a clear navigation menu encourages longer site visits, which can help turn a visitor into a lead.
Navigation is also an important element in search engine optimization. In fact, site navigation is one of the primary ways that search engine crawlers find and crawl your content.
Well-structured navigation can help search engines understand which pages are most important and can help to position your page in search engine rankings as an authority on the topic (this is known as page authority).
How To Organize Your Navigation Menu
Many firms have a good sense of how information should be organized on their website. But it’s important that attorneys remember that they are not the users of their site.
Here are two exercises that can be used to gather feedback from prospective clients:
1. Card Sorting – This is a great tool to use before creating your site or building out a wireframe. With a group of prospective clients, you’ll have them complete these three tasks:
- Participants are asked to read the description listed on each card and find an appropriate name for that function or application. (Keep this description as neutral as possible.) Ask each participant the question, ”Which navigation term best describes the content on the card from your perspective?”
- Participants are then asked to group contents with like contents, in a manner that makes sense to them, from their perspective. Ask them ”Which content do you think belongs together?” You may find it useful to assign a maximum number of groups.
- In the final step, ask participants to choose the top-level item for each group. With this top-level list in hand, you can then offer the resulting terms to other people for review, saying “Into which category would you sort…?”.
2. First Click Testing – If you already have a menu in mind and want to figure out if it is intuitive for users, this simple test can help. Bob Bailey and Cari Wolfson found that if the first click on a website got the website visitor to their chosen destination, they had an 87% chance of completing the action correctly. But if that first click was incorrect, there was only a 46% chance they’d ultimately get the action correct.
Participants are told the task they are to complete (for example, where would you click to email this law firm?) and then shown the website or a mockup of it, which they click to complete the task. As part of the test, the amount of time they take as well as where they click will be recorded, and for further feedback, ask the user to explain why they clicked where they did.
This first click test can be run at any stage in the design process, from a quick sketch to the full website prior to launch, and doing this at multiple points in the process can be an effective way to make sure the website will be useful and avoid wasting time or money in the process.
Both card sorting and first-click testing are important tools to help with website navigation, particularly in designing a useful and intuitive navigation menu.
When choosing your participants, be sure to remember they should be aligned with your buyer personas. It’s essential that you test and build your website for the right audience.
Next Steps
Once you have a good idea of how information should be organized in your navigation menu, you’re ready to work with your web developer.
It’s important to work with an experienced web developer who can build a menu that follows best practices (for instance, they should avoid sub-sub-menus) and who can build a menu that works across all devices. They’ll help you to make sure that whether on a mobile device, computer or iPad, your prospective client can navigate your website with ease.
Pre-Launch Ethics Checklist for Attorney Websites
Working on a new website for your law firm? It’s important to review your state’s Rules of Professional Conduct. While we can’t be prescriptive because each state’s rules vary, here is a high-level checklist of what firms should be sure to include and consider before going live.
✅ Is the website clearly labeled “Attorney Advertising”?
✅ Does the website have the appropriate disclaimers? Some states have very specific disclaimers that need to be included. For example, the Alabama State Bar Association requires the following line to be included on every attorney website: “No representation is made that the quality of the legal services to be performed is greater than the quality of legal services performed by other lawyers.”
✅ Have you appropriately labeled case studies and testimonials? Many states require attorneys to prominently state that “Past Results Are Not a Guarantee of Future Results” with regard to case studies and testimonials.
✅ Is the definition of an attorney-client relationship clear? If you are collecting information through a Contact Us form on the site, you may want to clearly state that an attorney-client relationship has not been established until an engagement agreement has been signed and that confidential information should not be sent to the firm before this time.
✅ Is the full name of the firm present on the website? The best practice is to include the full name of the firm responsible for the website along with the name of at least one attorney. Some states also require that a physical mailing address be included.
✅ Have all stock photos been clearly labeled? If there are any stock photos where professionals in the photo may be confused for actual attorneys in the practice, it’s usually best practice to note that the image contains actors and not professionals with the firm.
✅ Are the words “Expert” and “Best” anywhere on your site? Scan all of the copy and steer clear of words like “Expert” or “Best” since these descriptors can be seen as making unsubstantiated claims. Note that some states do allow the use of “Expert” or “Specialist” when referencing an attorney who has received legal specialization certification which is generally issued by the state.
✅ Have you submitted your website to the state bar’s advertising committee (if required)? While it’s not common, there is a short list of states that require attorneys to submit their websites to the state bar’s advertising committee. Be sure to confirm this before you launch your site.
✅ Do you have a retention plan? As with other forms of advertising, many states have retention rules when it comes to your website. When you launch your site, it’s a good idea to capture screenshots of each page and save these files locally. Set a reminder to do this periodically according to your state’s guidelines.
✅ Is there a clear privacy policy and data collection disclosure? While privacy policies are absent from most advertising guidelines, it’s a good idea to carefully consider what kind of disclosures are needed for your site. If you are collecting personal data—even things like IP addresses which are commonly used by Google Analytics—you likely need a privacy policy that tells your users exactly how their data is being used.
Review and next steps
Before you launch your website, check that it follows the professional guidelines set out by the American Bar Association as well as your state’s specific requirements.
- Disclaimers and definitions
- Accurate and ethical use of language
- Clear labeling of stock photos
- Privacy policy and data collection disclosures
Ethics checklists can be time-consuming and painstaking. But “you must question a code of ethics that never impedes your progress,” as Robert Breault said.
Five Things You Need to Do (and One Thing NOT to Do) Before You Launch Your Site
You are at a pivotal moment in the design of your law firm’s website. You have invested a lot of time and money to make your dream website into a reality. Now, your site is ready to go live. So can you hit “Publish”?
Not yet! There are a few final tasks that can help ensure that your attorney website launch goes as smoothly as possible. First impressions are everything! Launch confidently by following the steps we recommend in this article.
From reviewing everything one last time to using a launch-day checklist, here’s what you need to do before launching your law firm website.
Review the content
As the attorney, you are responsible for everything on your website. So before you publish your site, it is critical to carefully read through each and every piece of content to check for accuracy and quality.
Did you hire a third party to write the material? You definitely need to check all the content. Did you write all the content yourself? You still need to double-check the content!
Keep an eye out for typos as well as accuracy, tone and adherence to brand guidelines. For instance, are all attorney names in the firm’s name capitalized properly in every instance they appear on the site?
Set aside time to do your content review with a clear, unhurried mind.
Test the site
Did you know that 42% of people will leave a website because of poor functionality?
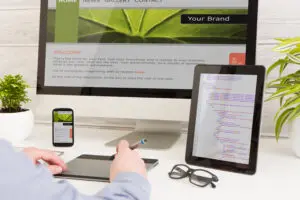
Your website must function perfectly on smartphones, laptops and desktops. Responsive design aims to deliver a consistent user experience for all your website visitors—but bugs do slip through sometimes.
Take the website for a test drive if you do not plan to conduct formal user tests. Recruit a friend to help, too.
To test the site, access it from multiple devices and perform a variety of user tasks.
Examine the site thoroughly to see how images and text appear when resizing the window. Try a variety of tasks on each device, like making a submission through your Contact form. See what confirmation the visitor sees when they have completed the action. Ensure that results are consistent on every device.
Test the site’s appearance and functionality using multiple devices.
Use a launch-day checklist
Launch-day is so exciting! It’s easy to get swept up in the excitement and skip an important step—like backing up the final changes before you go live.
The key to a successful launch day is a launch-day checklist. Take it from us! After launching over 2,000 websites, it is absolutely critical to have a plan and detailed process to lean on when things get hectic.
Launch-day checklist items may include things like calling your domain registrar to change your DNS or publishing an announcement post on Instagram.
If you are working with an experienced website developer, they will likely take the helm on most of this process. However, you may need to have some involvement depending on your relationship. If you’re doing it all by yourself, this process will be far more comprehensive.
Avoid disaster by creating a launch-day checklist with all tasks and requirements, including who is responsible for them.
Review your state’s Rules of Professional Conduct
Review your State’s Rules of Professional Conduct, specifically the rule around Attorney Advertising.
Lawyers are bound to conform to certain rules about advertising. Each state has its own rules though many are based on the American Bar Association’s guidelines.
Confirm that your website adheres to guidelines for:
- Required disclaimers
- Prohibited statements
- Website approval (pre-launch or within a short period after launch)
Your attorney website is a business tool, yes, but the site is a legal representation of the services you offer, too. You cannot make an unsubstantiated claim that you are the “best” lawyer in a geographic area, for instance.
If you find something is missing, that’s okay—that’s what a site audit is for! Add the item to your pre-launch checklist.
Confirm that your website adheres to your state’s guidelines for professional conduct.
Make a plan for redirects
Consider your redirects now to save yourself a hassle later.
When you launch a new website, there is a risk that the domain structure will change. If this is a redesign, then you may face issues with visitors trying to access pages that don’t exist anymore.
Think of a redirect as the opposite of a 404 error code. Instead of landing on a confusing empty page, how can you confidently redirect your visitors to the right place?
When possible, work with a website developer to avoid this as it can negatively impact your SEO. In instances where a URL change is inevitable, be sure to configure the appropriate redirects.
Make a plan with your developer to handle redirects.
Do not seek consensus
We get it—you have a fancy new site and you want to show it off!
However, you must resist the urge to seek consensus amongst your friends and random colleagues. We usually recommend that you only share the pre-launch website with valued team members who understand your audience, business objectives, and brand values.
Otherwise, you’ll be bombarded with opinions from people who have no knowledge of the context of your business. This can be discouraging and can delay a website project.
Wait until your website goes live and then get to work spreading the word!
Consensus is not always possible and rarely leads to a successful website.
Review and next steps
You’re so close to launching your website!
Here are the five to-dos (and one not-to-do) before you launch your site:
- Review the content thoughtfully and methodically.
- Test the site’s appearance and functionality across multiple devices.
- Create a launch-day checklist with tasks and roles.
- Confirm that your site adheres to your state’s Rules of Professional Conduct.
- Do not seek consensus about the design of your site.
Remember, every minute you spend perfecting the website now is a minute you’ll save in the future. In the next chapter, we’ll cover essential things to do after you launch your law firm website.
Next Chapter: You’ve Launched Your Website. Now What?